Der neue HubSpot Design-Manager steht allen HubSpot-Partnern aktuell noch in einer betaversion zur Verfügung. Teil dieses neuen Design-Managers ist das neue Modul-Framework, mit dem Sie HTML / HubL-, CSS- und Javascript-Elemente direkt in das Modul einbinden können. Schauen Sie sich hier bereits die wesentlichen Highlights des neuen Design-Managers an.
Der neue Design-Manager eignet sich speziell für Entwickler und Designer, die eine Komplettlösung benötigen, um schöne und effektive Vorlagen, Module, CSS und Javascript-Dateien zu verwalten. Der neue Design-Manager verfügt über eine Vielzahl an neuen Funktionen und Verbesserungen, mit denen Entwickler Website-Vorlagen und benutzerdefinierte Module auf effizientere und intuitivere Weise erstellen können. Zu den wichtigsten Verbesserungen gehört das neue Modulframework, das HTML, CSS und Javascript in einem eigenständigen Modul bündelt, sodass es einfach verpackt und zwischen HubSpot-Vorlagen oder -Portalen geteilt werden kann.
Das ist neu im HubSpot Design-Manager
Um es einfach auszudrücken – alles. Wenn Sie eine detaillierte Übersicht über alle Funktionen des neuen Design Managers wünschen, können Sie sich gerne an die Designer-Dokumentation von HubSpot wenden. Im Folgenden haben wir Ihnen jedoch einige der Highlights aufgeführt.
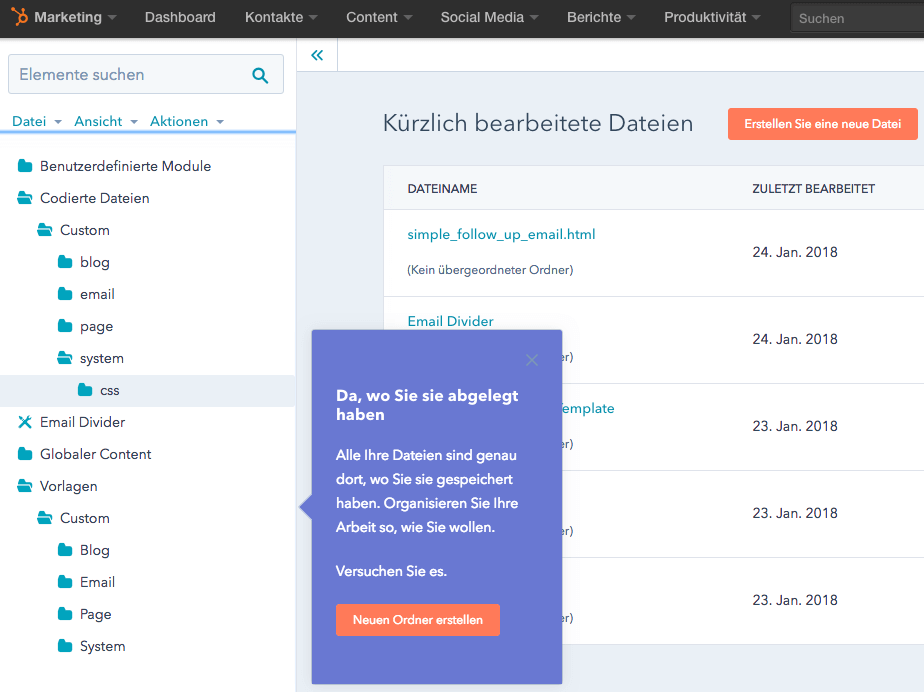
Dokumentenverwaltung
Organisieren Sie Ihre Dateien nach eigenem Ermessen und ziehen Sie sie schnell und einfach von einem Ordner in einen anderen. Dieses neue Dateiverwaltungssystem befindet sich in einer reduzierbaren Seitenleiste links neben dem Editor.

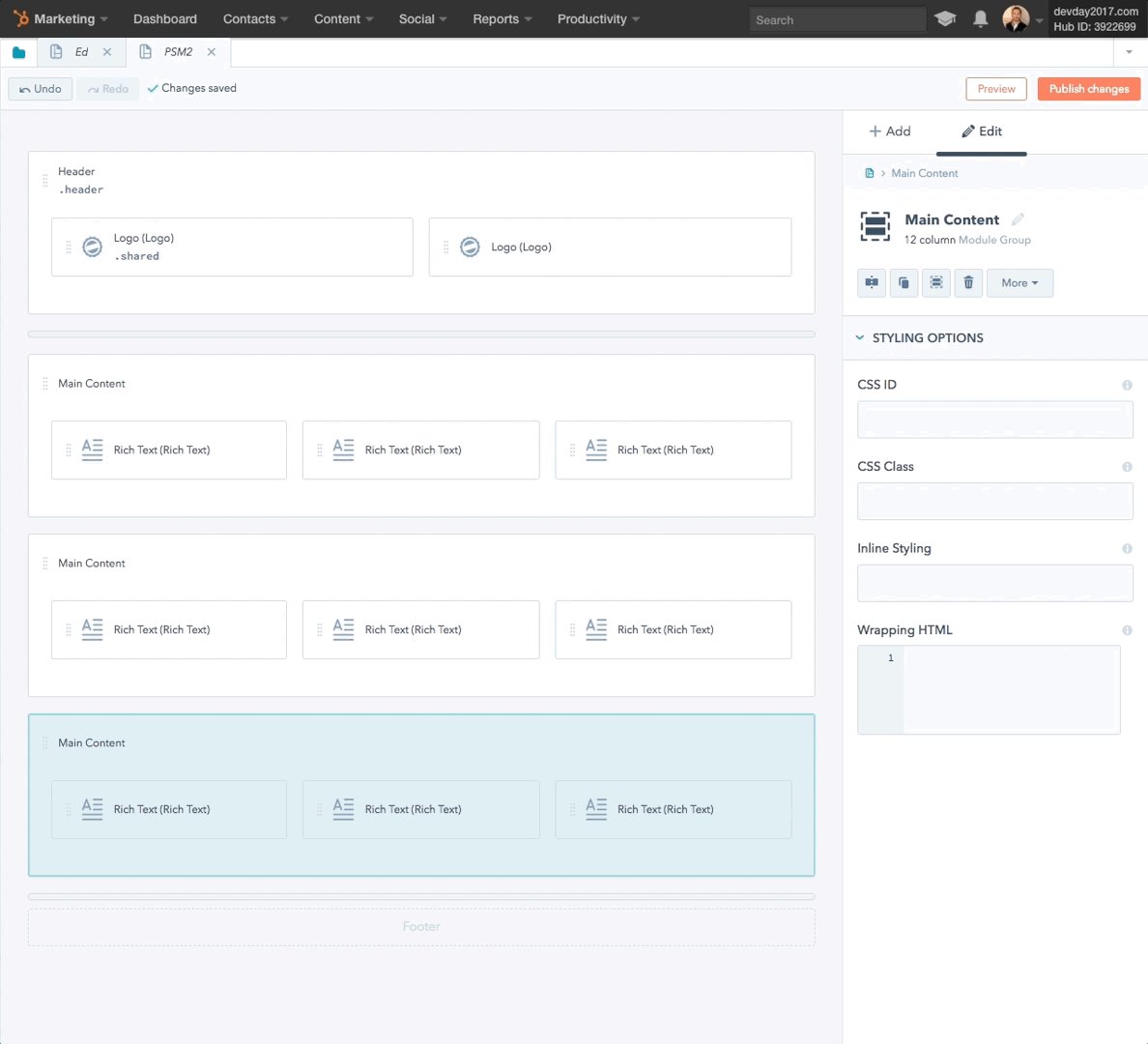
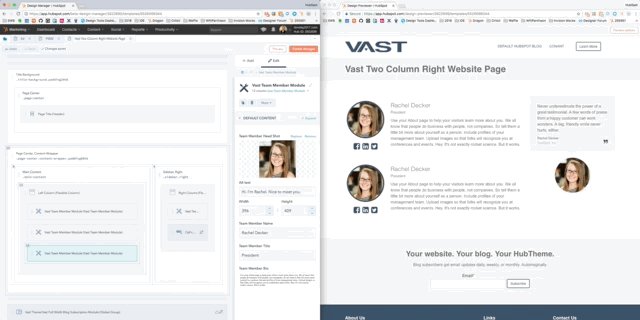
Layout-Editor
Der neue Editor verfügt auch weiterhin über die Drag-and-Drop-Funktionalität. Der Unterschied besteht darin, dass wenn ein Modul in ein neues Modul gezogen wird, jeder Bereich definiert wird, in dem das Modul platziert werden kann, wodurch Verwirrung darüber entsteht, wie ein Modul mit einem anderen Modul interagieren soll. Sie können Module jetzt auch mit herkömmlichen Tastaturbefehlen gruppieren und diese Module mit einem Klick schnell klonen.

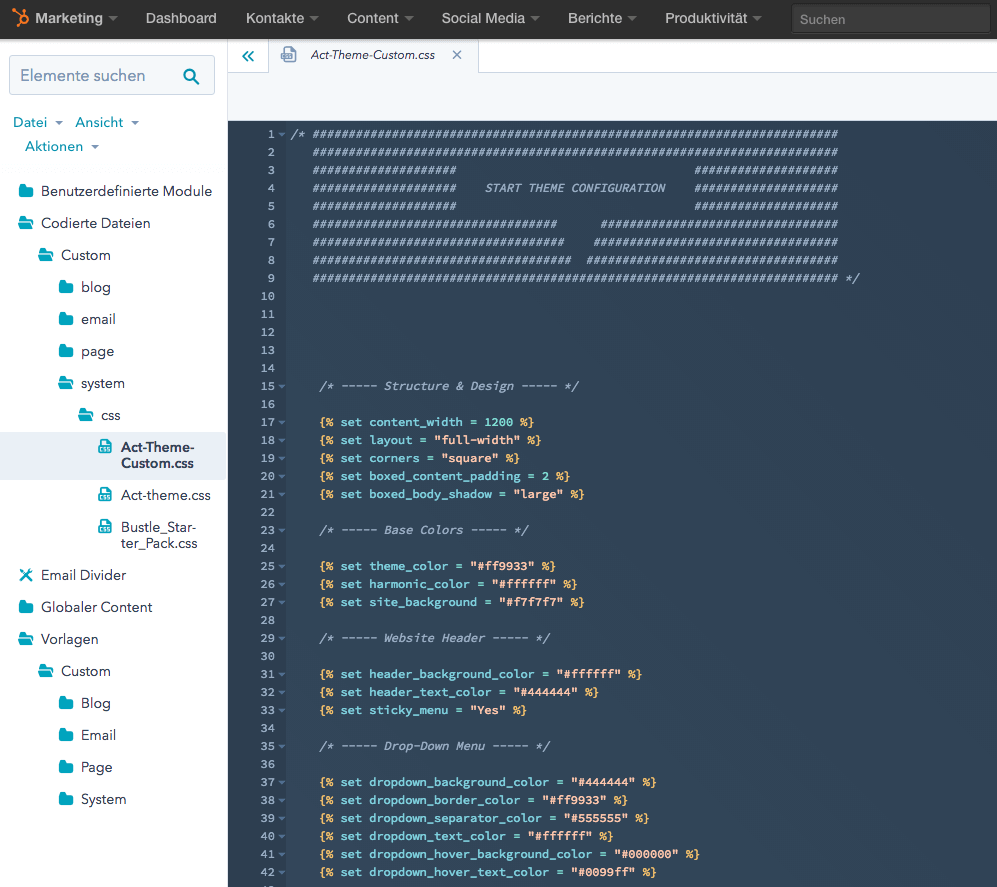
Code- / Modul-Editor
Das neue Modulframework enthält nun neben dem bekannten HTML / HubL-Modul auch CSS und Javascript. Dies macht das Modul unabhängig und tragbar. Es gibt auch ungefähr 20 neue Feldtypen, die Entwickler verwenden können, und Optionen, um das Feld erforderlich, nicht editierbar, wiederholbar zu machen oder es nur unter bestimmten Bedingungen innerhalb des Seiteneditors anzeigen zu lassen. Zu diesen neuen Feldern gehören Farbauswahl, Datumsauswahl und eine CTA-Auswahl, mit denen Entwickler Marketingfachleuten die Erstellung von Inhalten in HubSpot erleichtern können. Als zusätzlichen Gewinn hat HubSpot zu einem dunklen Code-Editor gewechselt, der angenehmer für die Augen ist und besser mit anderen Code-Editoren harmoniert.

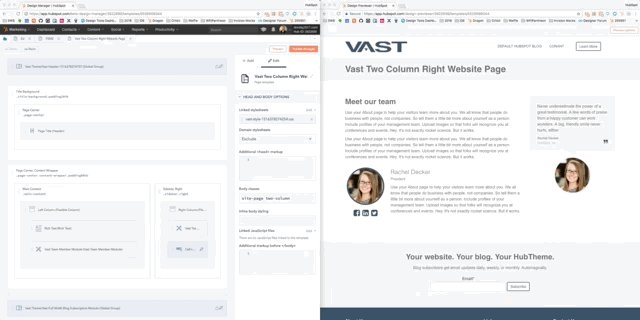
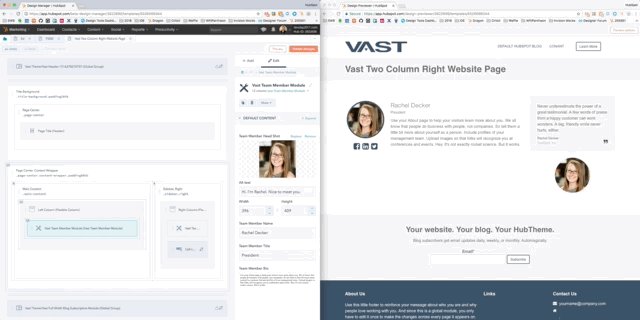
Live Vorschau
Sie können jetzt in einer Live-Vorschau sehen, was mit Ihren Inhalten passiert, wenn Sie Ihre Vorlage oder ein Modul bearbeiten. Diese Vorschau wird in einem neuen Tab / Fenster geöffnet, sodass Sie Änderungen auf Ihrem Monitor vornehmen und diese dann auch direkt auf einem anderen Monitor sehen können. Es ist wichtig zu beachten, dass Änderungen an Ihrem CSS oder Javascript keinen Einfluss auf die Live-Vorschau haben.

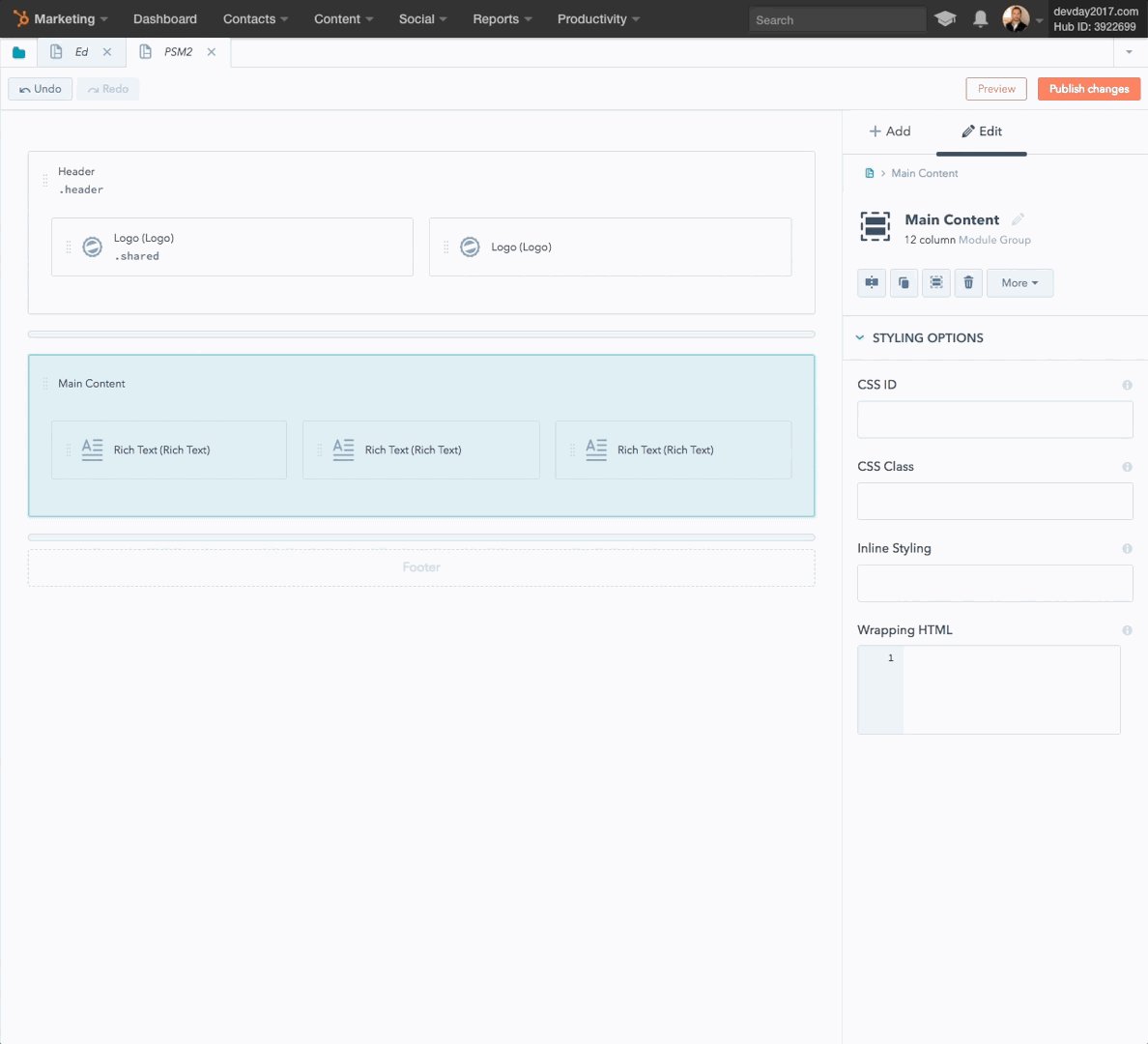
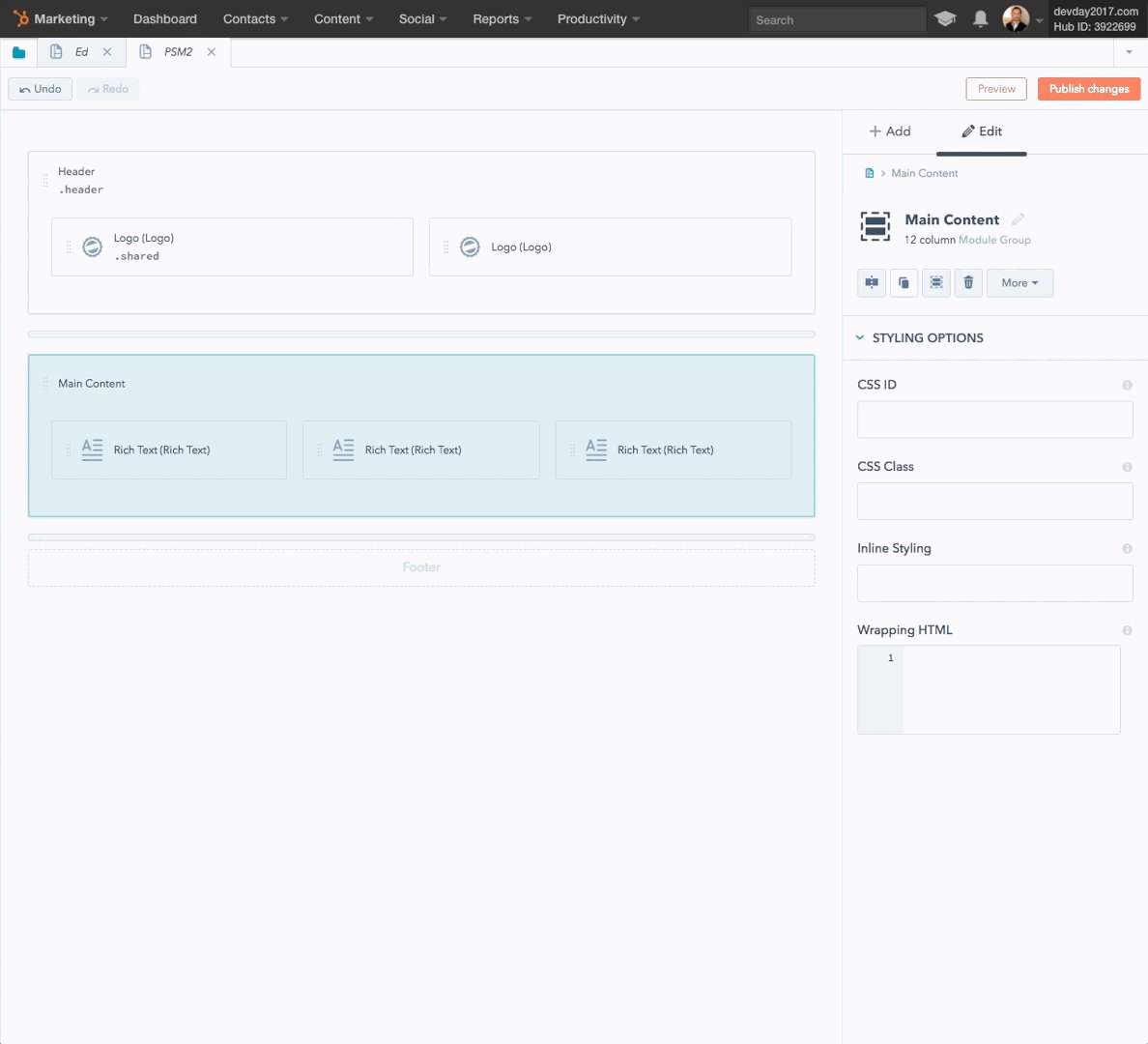
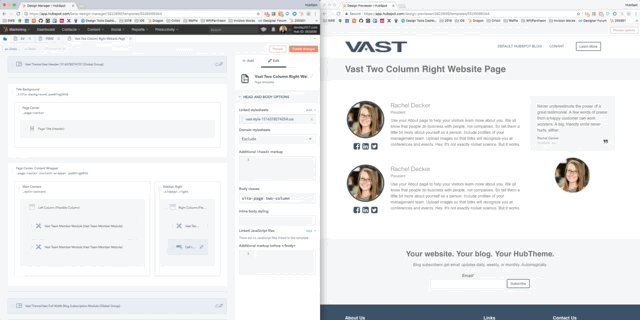
Inspektor Pane
Auf der rechten Seite werden alle Änderungen an der Vorlage vorgenommen. Hier können Sie Module in Ihre Vorlage ziehen und ablegen, Stylesheets und Javascript-Dateien anhängen, Inline-Stiles und Kopf- / Fußzeilen-Markups hinzufügen. Wenn Sie sich in der Vorlage herumklicken, wird im Inspektorfenster angezeigt, was Sie in der Vorlage ausgewählt haben – entweder die Vorlage selbst oder ein bestimmtes Modul in der Vorlage.
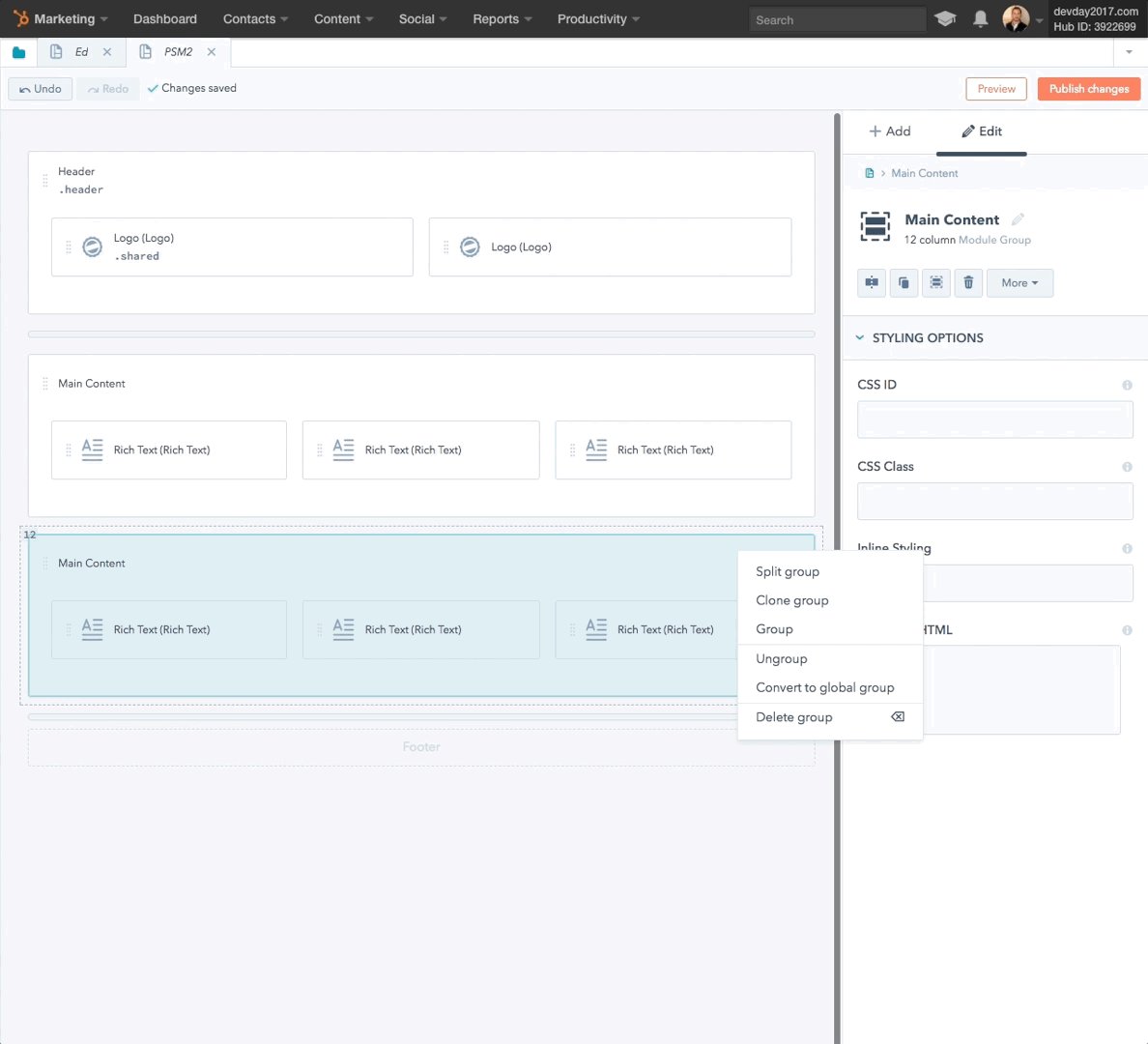
Kontextmenüs und hilfreiche Shortcuts
Klicken Sie mit der rechten Maustaste auf ein Element im neuen HubSpot Design-Manager, und je nachdem, worauf Sie klicken, wird ein Kontextmenü angezeigt. Dies ersetzt im Wesentlichen das Zahnradsymbol, das auf Modulen im alten Designmanager zu finden ist. Es gibt auch eine Reihe von Tastaturkürzeln, um die Bearbeitung zu vereinfachen.
Verknüpfte Fehlerkonsole
Jeder macht beim Codieren Fehler, aber man sollte sich nicht sorgen müssen, einen unvollständigen Code zu veröffentlichen. Der neue Design Manager enthält eine Fehlerkonsole am unteren Ende jeder Vorlage, die Sie darüber informiert, wenn Fehler auftreten, die eine Veröffentlichung verhindern. Die Fehlerkonsole enthält Links zu genau dieser Stelle, wo in Ihrem Template / Code dieser Fehler auftritt. Außerdem wird Ihnen mit Nachrichten geholfen, wo der Fehler leigt und was genaue geändert werden muss, damit die Vorlage veröffentlicht werden kann.
Der neue Design-Manager ist jetzt in einer Betaversion für alle HubSpot-Partner verfügbar. Sie können der Beta beitreten, indem Sie entweder dieses Formular ausfüllen oder direkt in Ihrem Design Manager über den Button "Betaversion testen" zur Betaversion wechseln.

Informieren Sie sich auf unserem deutschsprachigen HubSpot Nutzer Blog auch über andere wichtige Updates der HubSpot Software.
